Iterate at the speed of light with Symbols
Symbols make it easy to reuse common elements and stay true to your brand’s style throughout your document — or even entire Workspaces, when you combine them with Libraries.




Reduce, reuse, recycle

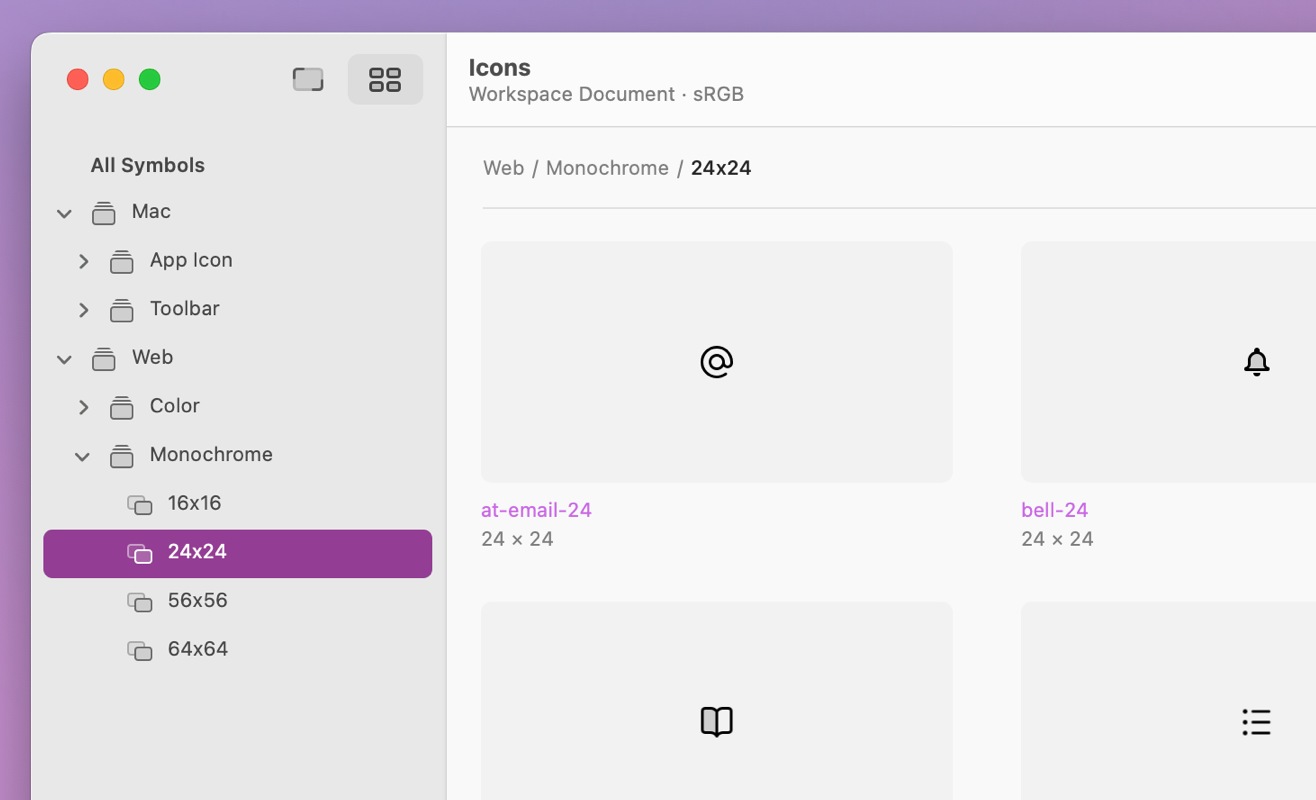
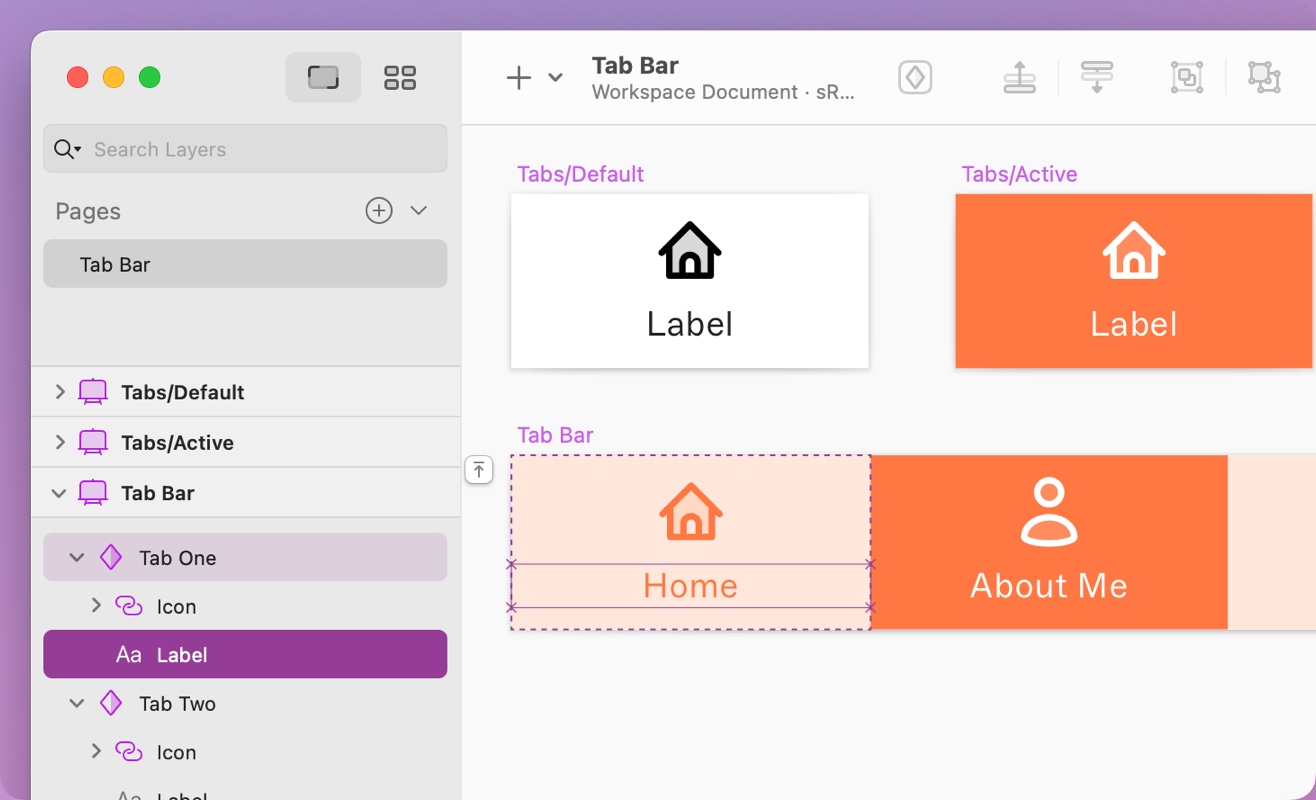
With Symbols, you can create reusable components, such as buttons or icons, that are easy to edit. By tweaking the Symbol’s source, you can update all of its instances, saving you time and helping you keep designs consistent.
Build from within

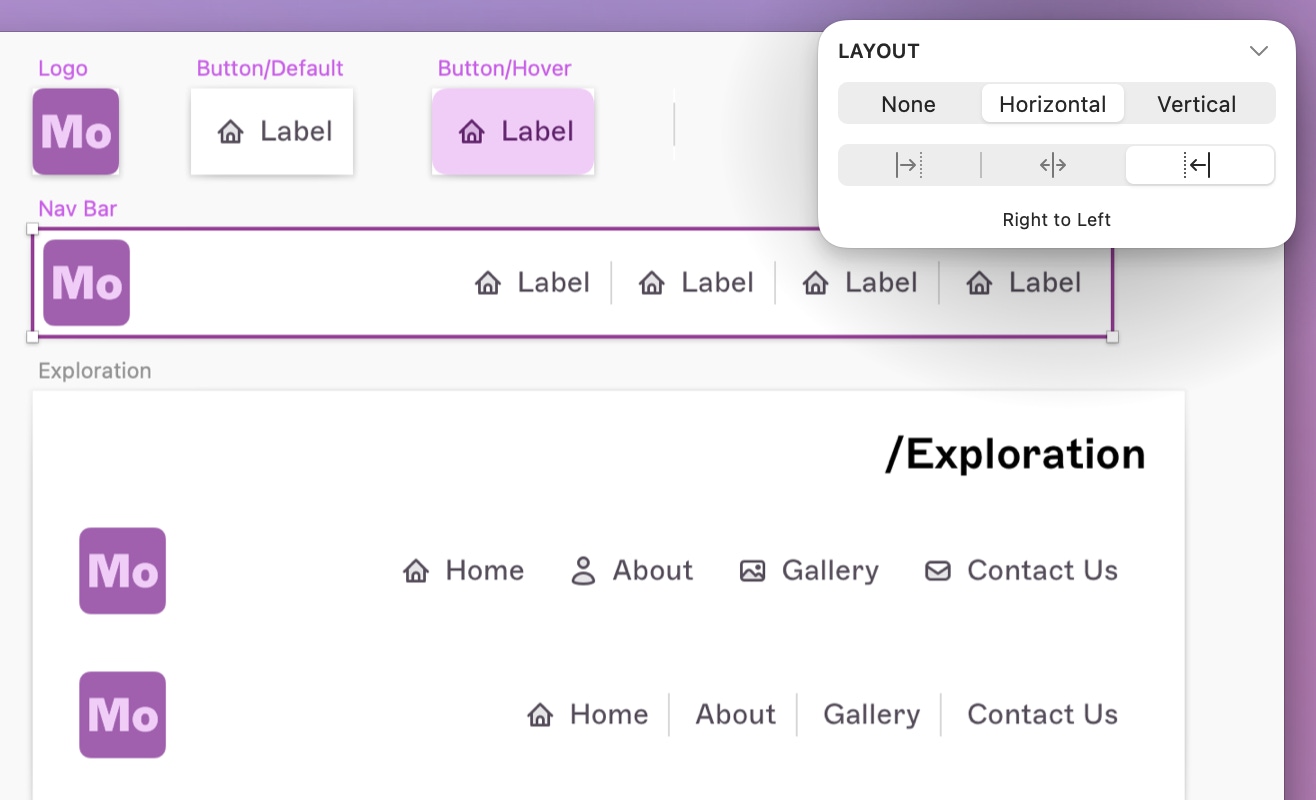
Create dynamic masterpieces by nesting Symbols like buttons or logos within larger Symbols, such as a navigation bar. You’ll be able to edit both individually, and any changes you make to the nested Symbol’s source will reflect automatically.
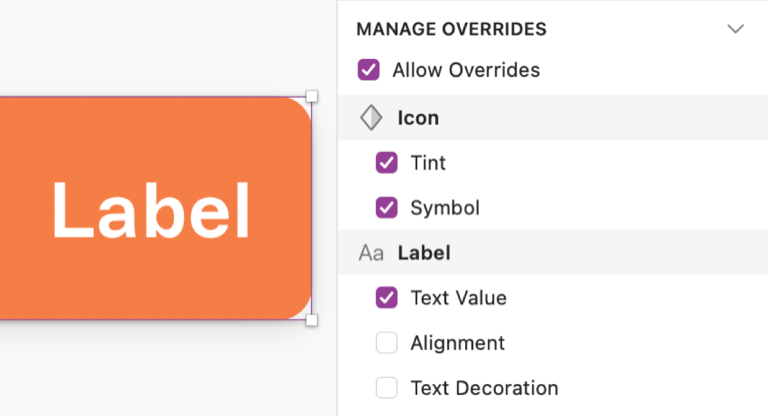
Don’t like it? Override it

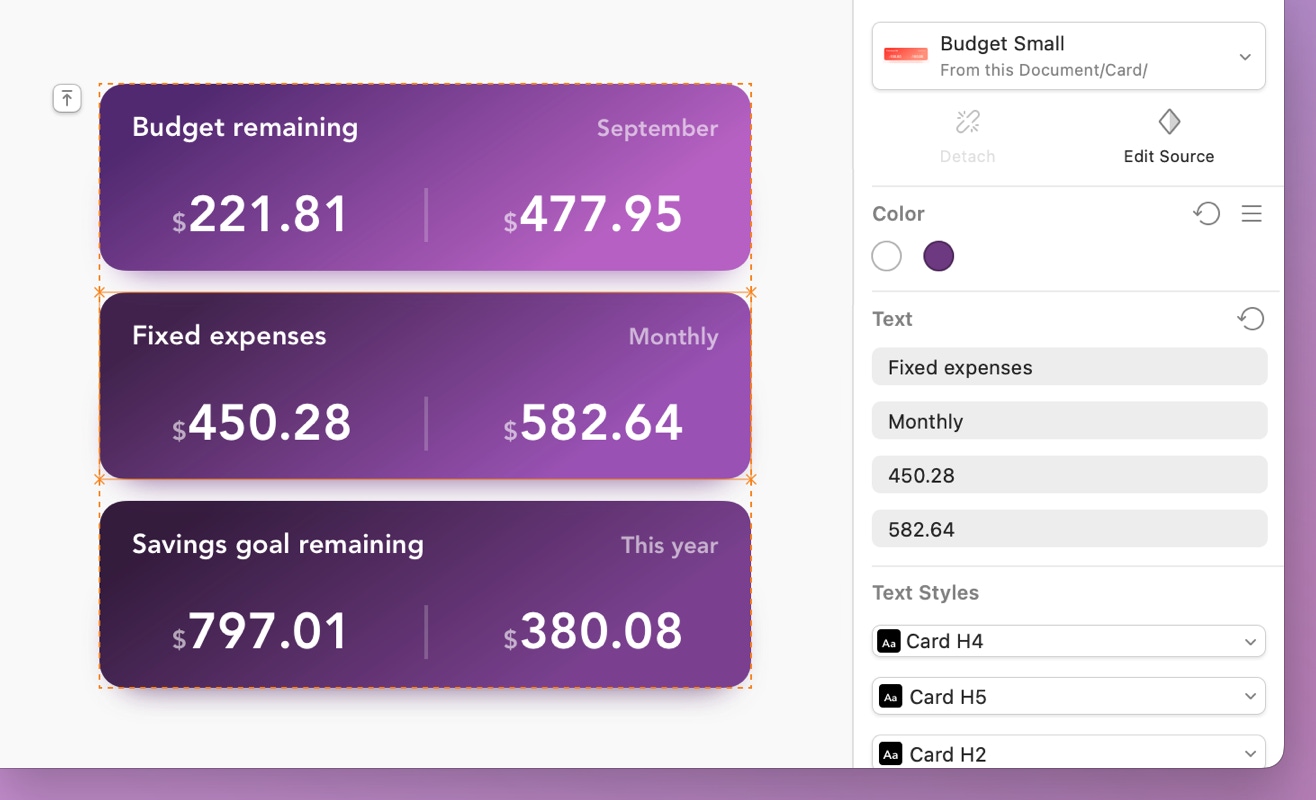
You can use overrides to change individual Symbol instances. In the Inspector, you’ll find a list of editable elements within your Symbol, making it simple to swap, change or hide them however you like.
Work smarter, not harder

With Smart Layout, you can create Symbols that automatically resize to fit your content, saving you time and making your work more flexible. Simply set your layout properties and watch the magic happen as you edit.
Iterate to your heart’s content

Simplify your workflow
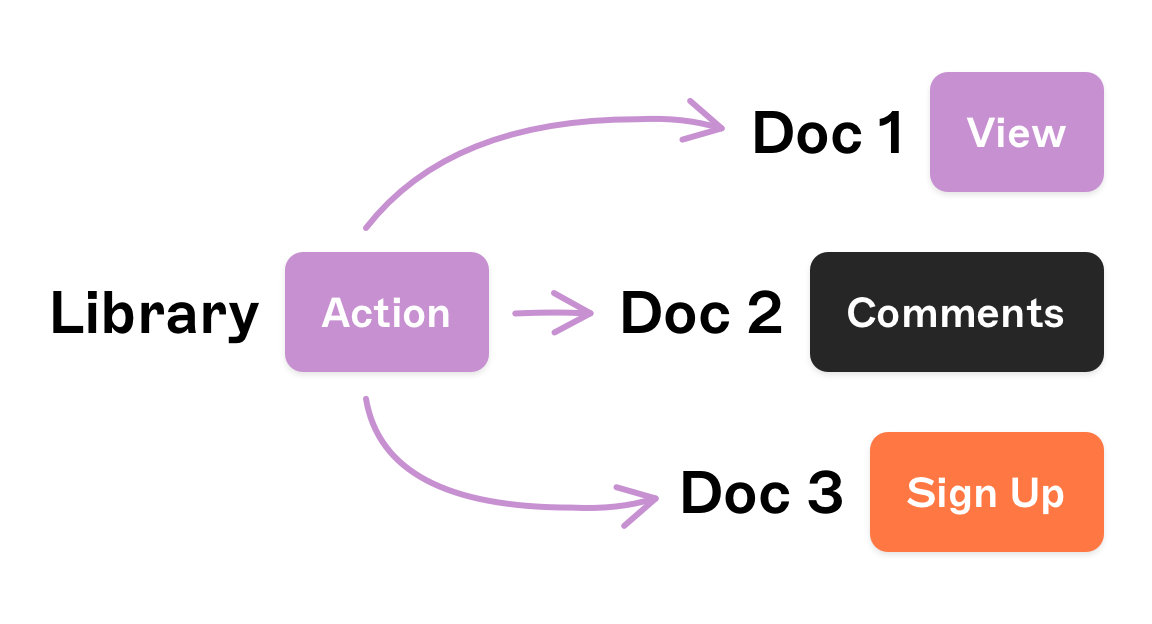
A Symbol’s true power comes from reusing it across your whole design. You can easily update the copy, colors and more with Overrides — a handy trick for those last-minute requests.

Control changes
Not everything needs to be tweaked! You can keep stay in control of your Symbols by disabling any override options you don’t need. This way, you can guide your teammates as they make changes without needing to say a word!

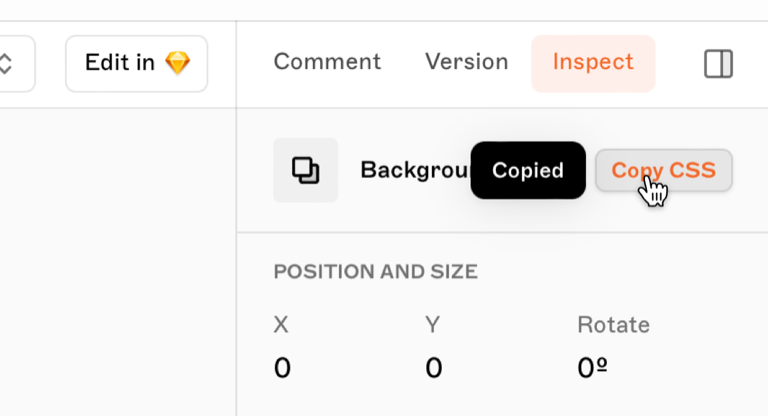
Tackle handoff like a pro
Symbols are easy to recognize as repeating components, so developers know they can build them once and reuse them across a project. Better still, they can copy a Symbol’s CSS from the web app in one click.
More features

Start creating today for free!
Whether you’re new to Sketch or back to see what’s new, we’ll have you set up and ready to do your best work in minutes.